How to do SEO for New Website Step by Step

When you’re just starting out, it’s best to consider about SEO for your website. You may get things started right away and save yourself some trouble later.
Choose Your Domain Name Carefully
Domain names are one of the ranking variables that search engines use to determine what a page is about. It’s ideal if you can choose a domain name that’s relevant, easy to remember, and combines the core keyword you want to rank for.
It is not something that should be forced. For example, if your business is called Howard’s Deli and the domain www.howards-deli.com is available, it is a better option than www.egg-salad-sandwiches.com. This is likely to cause confusion when existing customers try to discover the site.
Select a Reputable Web Hosting Provider
Google has said unequivocally that site speed is a ranking factor for SEO. Visitors are impatient and want webpages to load in seconds (or less), therefore Google aims to give only results that meet that expectation.
While there are several techniques you may try to make your site faster over time, one of the most important actions to take from the start is to select a web hosting service that can deliver consistent speeds.
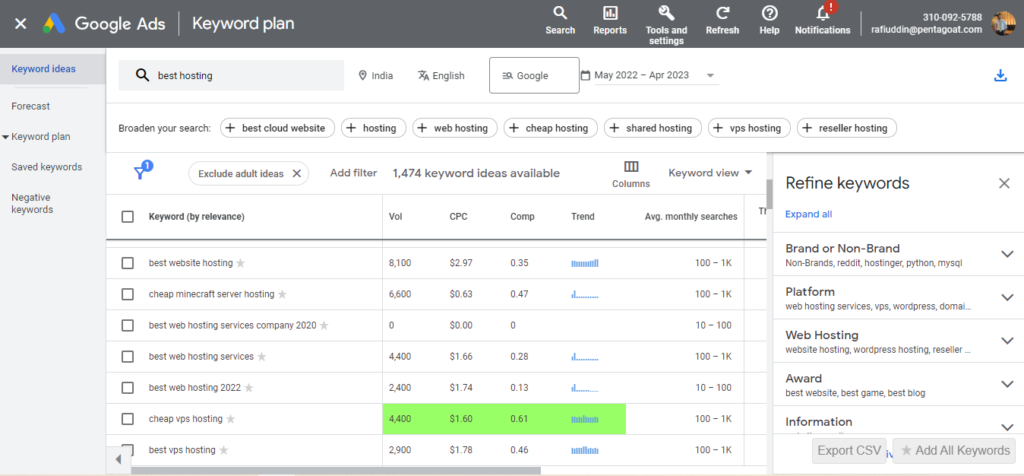
Perform Keyword Research
Knowing how to conduct keyword research is an important element of SEO. To execute many of the other things on this list effectively, you must first identify the major phrases and subject areas on which you want to focus your SEO efforts.

A variety of SEO tools provide keyword suggestions as well as information on the quantity of traffic and competition you can expect for each phrase. The majority of them will require a subscription charge, however you can get started for free using Google’s Keyword Planner:
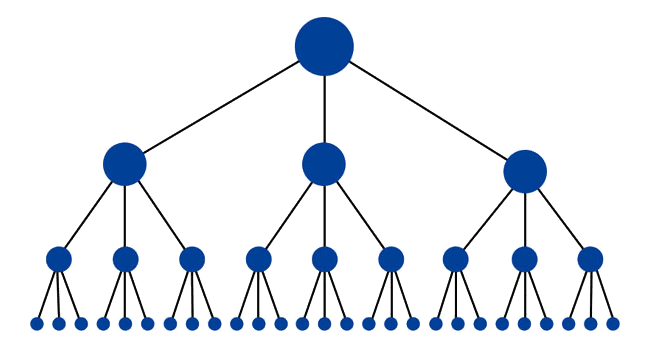
Plan Out Your Site’s Architecture
If you’re just getting started with a simple site with a few pages, this may not seem all that vital right now. However, it is still a good idea to sketch out your site architecture ahead of time so that you have a structure in place as you go.

Most websites should have a pyramid structure in their site architecture. Your homepage is at the top, followed by the next most significant pages (usually those found in your main menu). You’ll add any category and individual pages that fall inside them beneath those.
Prioritize Intuitive Navigation in Your Design
Your site architecture is a fantastic start in this direction, but it is only one component of making your website user-friendly for visitors. When designing your website, keep in mind what your clients will be thinking and doing on each page they visit. You want it to be simple for people to find what they’re looking for at all times.
That is to say:
- Ensure that your main menu includes the most significant pages that visitors are likely to visit on your site.
Creating categories and subcategories based on the browsing habits of your target audience.
- Making certain that those category and subcategory pages use the keywords that your research indicates consumers use when looking for the type of products or information on them.
Define a Standard, SEO-friendly URL Structure
When identifying what a web page is about, a search engine algorithm looks at the URL first. Each page of your site’s URL is its major web address. Every URL on your site begins with your primary domain name (for example, www.yourname.com). That will be followed by additional characters unique to the page for each page (other than your home page).
Always adapt the URL for each page on your site to the terms you want that page to rank for when it comes to SEO.However, in addition to creating a unique URL for each page, you should also build a bigger SEO-friendly URL structure for how to name URLs on your website.
Design for Site Speed
Along with your web hosting service and the plugins you use, your web design is only one element in how fast your website will be. However, many decisions you make throughout the design stage might effect how quickly your site loads for users.
A quick loading time improves the user experience and is one of the ranking elements considered by search engine algorithms. Consider strategies to boost site speed when developing your website, such as:
- Reduce the use of features that slow down loading time, such as animation or large, high-resolution photos.
- Reduce the size of any JavaScript and CSS elements you employ.
- lowering the number of HTTP requests on each page
- To keep external scripts to a minimum, just use widgets that are absolutely necessary.
Design features that appear to be really cool can sometimes bog down your website, resulting in slower load times and a poor user experience. Consider everything you put on your site and how its impact on loading times balances up against the value it provides.
Use a Responsive and Mobile-Friendly Design
People exploring the web on their mobile phones now account for more than half of all website visitors. Whereas it used to be natural to expect that the majority of your visitors would be browsing your website on a full-size computer, the majority of people who find you now do it on the small screen of a smartphone.
Your site design should try to perform equally as effectively on mobile devices as it does on desktops, for the sake of both your mobile visitors and the search engines that care about their experience. This usually entails creating a responsive website without flash and with large enough buttons for customers to easily choose them on a touchscreen.
Consider Visual Hierarchy for Every Page
What users see when they arrive at a webpage on your site is determined by the size of their screen and browser window. In other words, many users will only see a fraction of the entire website. When creating each page, consider what you want people to see in the first few seconds they’re on the page.
To ensure that your visitors obtain what they need and, ideally, stay through the first few seconds, build your sites so that the most critical information is visible to all visitors quickly.
Focus on Indexable Content
One of the difficulties of SEO web design is that many visual design elements do not translate well to how search engine algorithms scan a website. For example, the algorithm cannot translate the information contained within an image or animation, even though it communicates clearly to a human visitor. That doesn’t mean you shouldn’t employ visuals in your web design; it just means you need think about how to make them search engine friendly.
You must inform Google about any design components that are visual rather than textual. That is to say:
- You should skip using flash animation entirely, since it’s not indexable and not supported on all devices.
- If you use Javascript, you should use a recommended framework like Brombone or Prerender to optimize it for SEO.
- If you include videos on your website, fill in all available metadata with your target keyword, including the title and description. And include a transcript on the site.
- For all images on your website, fill in the metadata with your keyword (more on that in the next step)
Visuals are unavoidable in web design. It’s impossible to avoid. And you wouldn’t want to because they improve your visitors’ experience on your site. However, for the areas of the site that search engines can’t see, you should do your best to explain what they’re missing and take advantage of any additional possibilities to incorporate relevant keywords.
Related Articles
What is Keyword Cannibalization and How to Fix it?
What is Cloaking in SEO? How to Avoid It
Follow Us On LinkedIn
