Managing Widgets with Blocks in WordPress 5.8

Using Blocks to Manage Widgets in WordPress 5.8
The ability to install widgets using blocks is one of WordPress 5.8’s most exciting new features. Widgets were formerly handled through the WordPress administrator dashboard as well as the Customizer on the front end. Managing widgets, on the other hand, may now be done through blocks in the page or post editor.
This article will show you how to use the new WordPress 5.8 interface to navigate through the changes and install and edit widgets.
- Widget Areas – Managing Widgets in the Administrator Dashboard
- Working with Widgets in the Front End
- Working with Widgets in a Post or Page
NOTE: The new interface for managing widgets with blocks is available starting in WordPress 5.8.
Widget Areas – Managing Widgets in the Administrator Dashboard
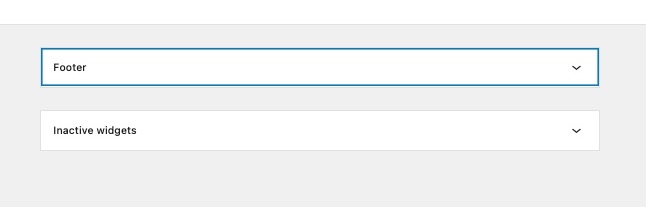
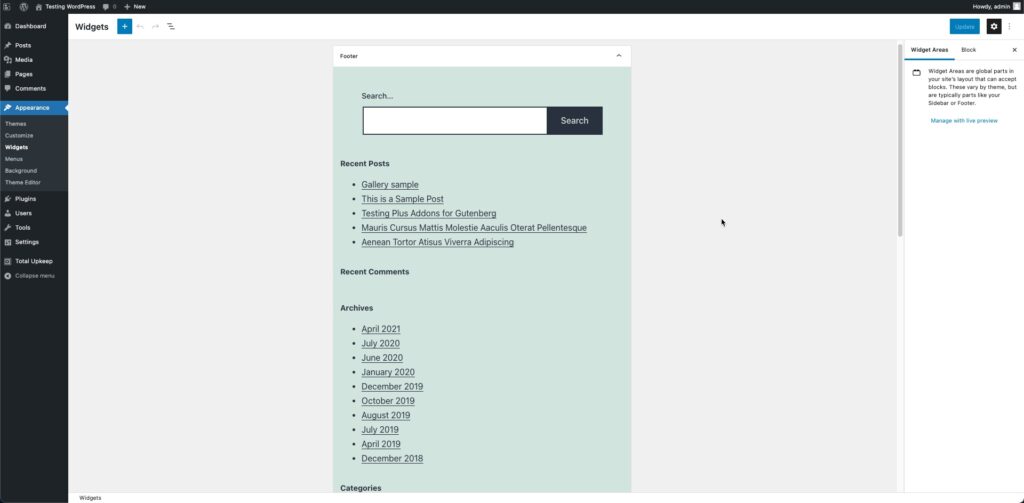
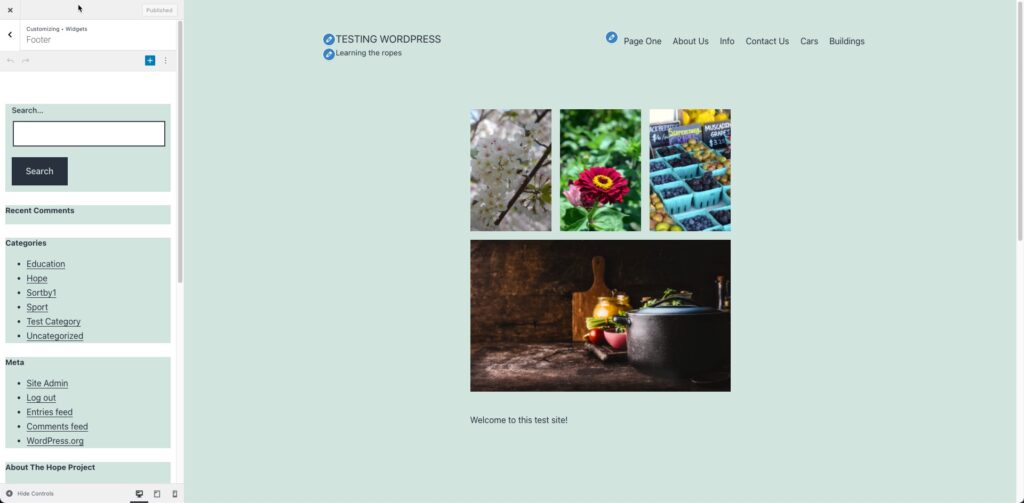
The initial location for handling widgets in WordPress was in the Administrator Dashboard under Appearance > Widgets. If you look there right now, you’ll see something like this:

Remember that widgets are affected by the theme you’re using. The Twenty Twenty-one theme from WordPress is utilised in the screenshots throughout this lesson.
The block setting column on the right of the WordPress Administrator is called Widget Areas when you enter this area. This section, like the previous one, applies to the entire site. This means that any changes made here will have an impact on the entire WordPress site.
You can see the spots where you can put a widget based on the theme if you minimise the parts. The Twenty Twenty-one theme has a widget section in the footer. There is also an inactive area, as with other themes.
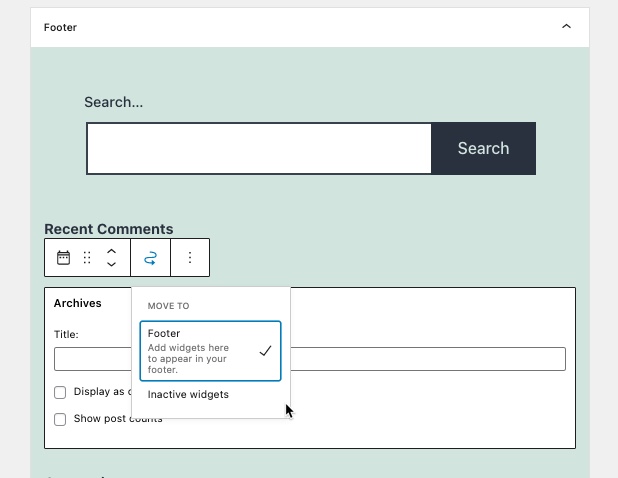
When changing a widget, you’ll notice the option to relocate it to a designated area or the inactive widgets section.
In the Front End, Working with Widgets
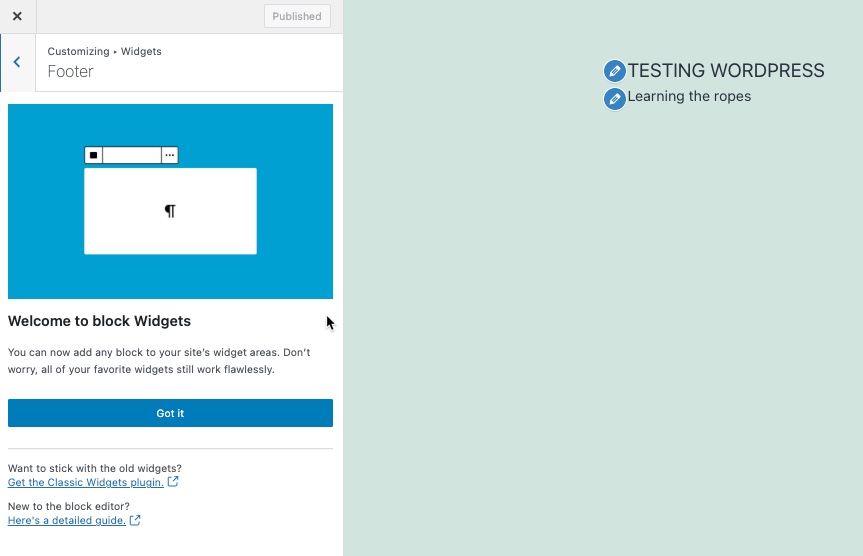
When you use the Customizer to interact with Widgets on the front end, it will look like this when you first open it:

It’s worth noting that there are documentation options. These links are still available via the vertical 3-dot menu at the top of the left-hand column, which lists all of the widgets.

This is the link they provide to the official WordPress documentation.
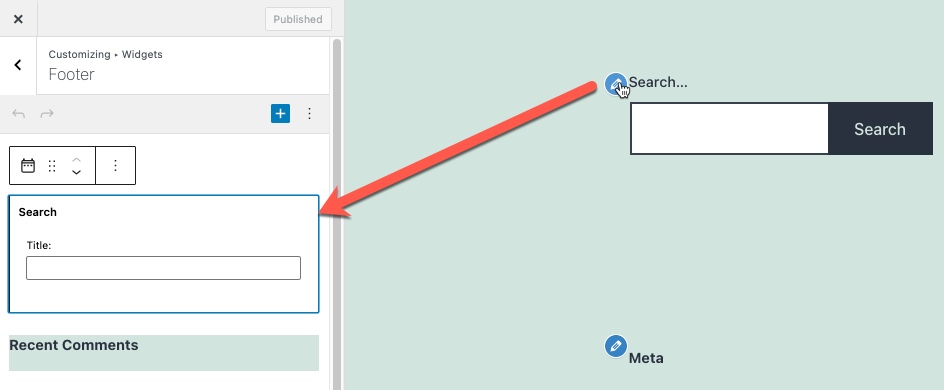
When you are editing using the Customizer in the front end, note that you have edit icons on the main screen that you can click on. When you click on a widget to edit it (specifically the edit icon), then it will automatically open in the column on the left-hand side like this:

Remember that your changes on the front end influence the regions that you display, and that you must save them using the Customizer interface’s Publish option.
Adding Widgets to a Post or a Page
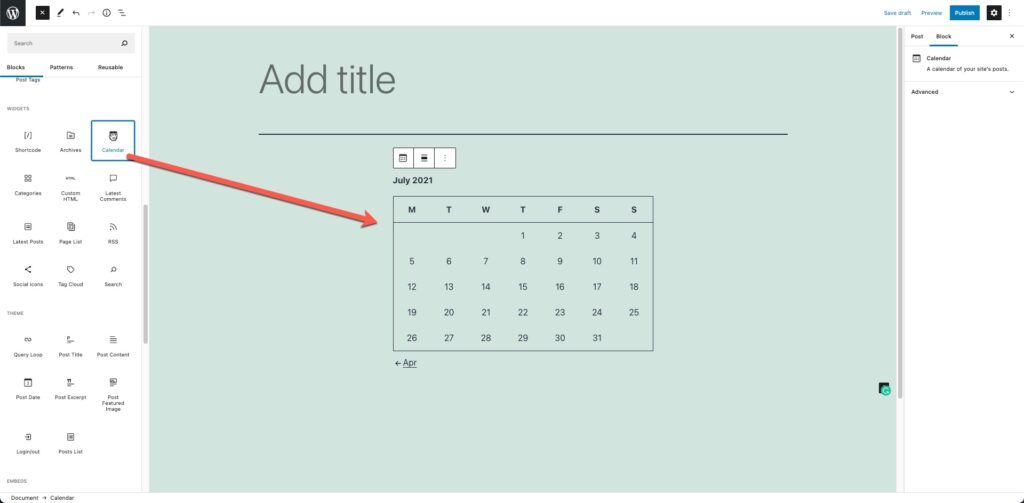
You can use Widgets in your content when working on a Post or Page because blocks can be added to the content regions. Simply click the plus symbol at the top of the page, or in the content area, and then search for the Widget section, just like any other post. You will then be able to see the available blocks.
The screenshot below shows how the Calendar widget can be used in the post’s content. It’s worth noting that the widget appears in the content area’s body. It doesn’t show up in the footer or any other designated areas where widgets are usually placed depending on the theme.

This concludes our WordPress 5.8 widget management tutorial. When I was testing the new widget management settings, I ran across a probable plugin conflict. To avoid conflicts or issues, I recommend making sure that all of your plugins and themes are up to date.