What is LCP (Largest Contentful Paint) and how can it be improved?

Page loading speed is an issue that every website should address the fact, especially when it comes to SEO (Search Engine Optimization).
Google needs changes to the user experience, which has an impact on site rankings. In order to account for this, the business devised a new metric: Largest Contentful Paint (LCP).
If the website takes a long time to display what it has to offer, the visitor is likely to abandon the page. This indicates to Google that the experience was not the most effective.
This article will explore the LCP metric, what it is made up of, and other important details about it. We’ll discuss about:
What is LCP (Largest Contentful Paint)?
The Largest Contentful Paint (LCP) metric analyzes how long it takes a website to show the user the most full and ready-to-interact content on the screen. This score, according to Google, only examines information above the fold, or everything that appears without scrolling.
There’s one more thing to consider, and it has to do with the type of content that’s being considered. Only the loading time of what is relevant to the user experience is counted in this metric:
- Images.
- Tags for images.
- thumbnails of videos
- CSS images as a background.
- Paragraphs, headings, and lists are examples of text elements.
How does LCP get measured?
LCP can be measured in two ways:
- Directly on the site, using a technique known as “field.”
- Through performance simulations carried out by algorithms, in this case, in the lab mode.
Different tools help to speed up and improve the accuracy of each of these methods. Starting with the field method, you could do the following:
The following lab tools are the most highly recommended:
Because LCP is a Google-created metric, we can easily find it in all of these tools. It enables the use of a Largest Contentful Paint test when necessary, as well as continuous monitoring of the results.
What is a good LCP score?
As metric monitoring is so important, it’s also important to know what the minimal performance criteria are. When it comes to website loading time, Google’s algorithms have a precise need when it comes to the core content.
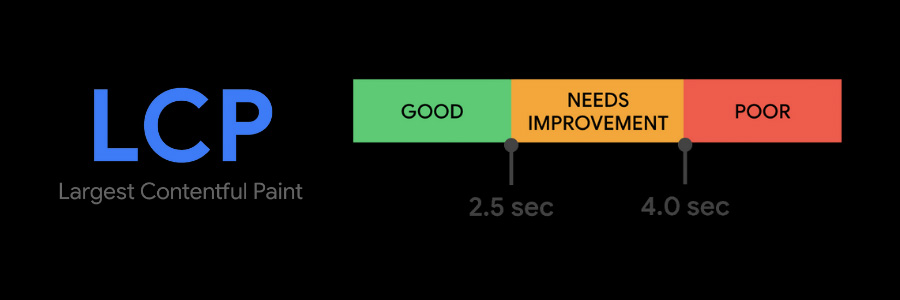
We’re talking about up to 2.5 seconds in this scenario, which is a good result. This illustrated metre produced by web.dev is a terrific way to keep track of the Largest Contentful Paint:

It’s important to keep a focus on this measure at all times in order to keep load times under 2.5 seconds. If a negative variation is discovered, it is vital to explore the causes and take action.
An problem with the Largest Contentful Paint is preventing this rate from improving. Consistent efforts will assist you in achieving the desired outcomes.
How can LCP be improved?
It is easy to make the Largest Contentful Paint more efficient. Tracking is an important component of the habit, but progress leads to results. It’s critical to integrate a variety of analyses in your everyday tasks, and some of the most important ones are included here.
- Image sizes should be optimised.
- Make use of a CDN for images.
- Avoid JavaScript to load images
- Select a prestigious web hosting service.
What effect do images have on LCP?
Images are typically the largest elements to be loaded on a page, which is why it is critical to pay attention to them. That’s also why you’ve just seen some image optimization tips. After all, they place a high demand on browsers, which can sometimes result in delays.
While images are not the only factors affecting LCP, they can have a negative impact if not optimised. As a result, always ensure that the files are compressed and of sufficient size, and that they are in formats such as WebP, JPEG, and PNG.
Why is LCP important for SEO?
When discussing SEO and its relationship to LCP, it is important to note that Google considers this metric to be a relevant part of Core Web Vitals. As a result, Largest Contentful Paint is a critical parameter that algorithms evaluate, and websites must achieve a high score in it.
Google has increasingly focused on defining evaluation parameters to improve the user experience in recent years, with all of them incorporating Core Web Vitals. Because LCP is associated with page loading time, it naturally influences how Google analyses and ranks a site on the results page.
The user experience is a competitive edge as well as a critical parameter for websites to be found on the internet. That is why having good content, appealing products, and sophisticated design isn’t enough.
Page loading speed is not only beneficial to the user, but it also ensures that Google will rank the content well.
If you are interested in learning from videos, I recommend this Google Search Central video.
If you find this post helpful or educational, please share it with your friends who are looking to improve their website’s ranking.
