How to Optimize Your Site for Google’s Core Web Vitals

Google’s Core Web Vitals: How to Optimize Your Site
With Core Web Vitals, Google is on a mission to improve web performance. Why? Because Google’s business is primarily online-based, people are pushed back to native apps by slow web pages and web applications.
Hundreds of five-star reviews have been left for the F60 host. Every single day.
Logo of Trust pilot
The degree of experience and support provided by F60 host live chat engineers is fantastic. For large sites, especially e-commerce, 24/7 assistance is a game-changer.
Zaremba, Leland
Zaremba, Leland
Figure out why.
The keywords in the search term, the use of those keywords inside your website, and the popularity of your page based on the amount (and quality) of links from other sites all play a role in where you appear in Google search results. Google will begin evaluating pages based on performance starting in August 2021.
This post will show you how to improve your site’s Core Web Vitals metrics using Google’s Core Web Vitals measurements.
Why Core Web Vitals?
The importance of content has not changed. When two sites with identical text and popularity are compared, the one that provides the better browsing experience is given a higher priority in Google search results.
High-performance sites are now eligible for inclusion in the mobile search carousel, in addition to a better page rank. Previously, this was reserved for Accelerated Mobile Pages (AMP), which required you to migrate content to a separate Google-hosted site. AMP has received some backlash, particularly because the pages are not necessarily faster than a well-optimized WordPress or static site. However, this is no longer a requirement.
Whatever option you select, the faster and more responsive your site is, the greater its chances of appearing higher in Google search results.
When you consider that the average page is over 2 MB in size, performs over 60 HTTP requests, and takes 16 seconds to fully render on a mobile device, you can see that there’s room for improvement. We’ll show you how to make such improvements in the most efficient way possible.
Google’s Key Ranking Factors
There are four key ranking factors to examine before you start to assess performance:
- HTTPS: HTTPS is essential. Does your site establish a secure connection between the user’s browser and the webserver?
- Mobile-friendliness: Your site must work well on a mobile device. Is your site usable on small-screen devices? Does it render without content overflows? Is the text large enough? Are clickable areas courses enough for touch control?
- No interstitials: Avoid intrusive interstitials which require an unreasonable amount of screen space. Is your content always readable? Is it partially obscured by pop-up interstitials or banners? Is your advertising or marketing promotions making the site difficult to use?
- Safe browsing: Your site should be free from malware, viruses, phishing, fraud, and other scams.
Your site’s performance will be evaluated once you’ve met these standards.
What criteria does Google use to evaluate web performance?
It’s critical that your site loads quickly renders rapidly, and responds promptly. But how quickly does it feel to users?
Technical metrics are reported by performance measurement programs such as browser DevTools:
- Blocking time: The time spent waiting for a download to start, typically because other assets such as stylesheets and scripts have a higher priority.
- DNS resolution: The time to resolve a hostname to an IP address to retrieve an asset.
- Connect time: The time to initialize a TCP connection.
- Time to First Byte (TTFB): The total time between the request and the first byte of the response.
- Receive time: The time to retrieve the entire asset.
- DOM load time: The time to download and render the HTML Document Object Model. This is typically the first point at which scripts that analyze or modify the DOM can run reliably.
- Page load time: The time to download the page and all assets such as images, stylesheets, scripts, and so forth.
- Total page weight: The total size of all assets. It is often reported at both a compressed (download) size and an uncompressed size.
- The number of DOM elements: The total number of HTML elements on the page. The more elements, the longer the page takes to process.
- First Contentful Paint (FCP): The time taken before the browser renders the first content pixel.
- First Meaningful Paint (FMP): The time taken before the primary page content becomes visible to the user.
- Time to Interactive (TTI): The time taken before a page is fully interactive and can reliably respond to user input.
- First CPU Idle: The time for the CPU to render the page and run all initialization scripts, waiting for further input.
- CPU usage: The processing activity required while rendering the page and responding to user input.
- Layouts per second: The rate at which the browser has to recalculate styles and page layouts.
These can be used to pinpoint bottlenecks like server load, CMS caching, browser caching, download speeds, and JavaScript efficiency. However, they are unable to discern whether a page produces a positive or negative user experience. Consider the following scenario:
Because it’s performing a big amount of unoptimized JavaScript code, an app could download rapidly and appear, yet become unresponsive after the first interaction.
As users send messages, a chat program could download data indefinitely. Despite the fact that the page appears to be responsive, an assessment tool may assume it never finished loading.
Google’s Core Web Vitals is an attempt to overcome these problems.
What Are the Most Important Web Factors?
Google’s Core Web Vitals (CWV) are three performance metrics that assess real-world user experience:
- Largest Contentful Paint (LCP): Loading performance
- First Input Delay (FID): Interactivity performance
- Cumulative Layout Shift (CLS): Visual stability performance
By the end of August 2021, this new Google algorithm upgrade will have gone global. The Core Web Vitals measurements largely affect mobile search results, but if the experiment is successful, desktop equivalents will follow.
The LCP, FID, and CLS scores of a page are based on real user metrics collected anonymously through the Chrome browser during the last 28 days. Because the 75th percentile is calculated rather than an average because these measures can fluctuate depending on the user’s device, connection, and other concurrent activities.
In other words, all user metrics are ranked from best to worst, and the value at the halfway point is used. As a result, three out of every four site visitors will receive that level of service or better.
Any page that receives a good (green) score for all three Core Web Vitals criteria will rank higher in search results and appear in the Google News app’s “Top Stories” carousel.
The algorithm used to generate a metric, the tools you may use to determine a page’s score, common reasons of low scores, and steps you can take to fix performance concerns are all covered in the sections below.
Largest Contentful Paint (LCP)
Loading performance is measured by the largest contentful paint. In other words, how rapidly does usable material appear on a page?
LCP measures how long it takes for the largest image or block of text within the browser viewport to become visible (above the fold). A hero picture, banner, headline, or huge text block will be the most visible object in most circumstances.
The largest Contentful Paint analysis can be used for any of the following elements:
- images (
<img>element) - images inside vector graphics (an
<image>embedded into a<svg>) - video thumbnails (a poster attribute set to an image URL within a
<video>element) - elements with background images (typically loaded with the CSS
background-image url()property) - block-level elements containing text
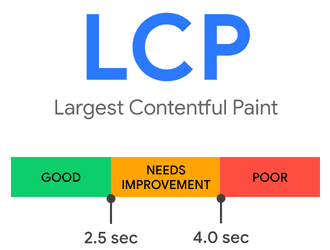
Pages that complete the Largest Contentful Paint within the first 2.5 seconds of loading are regarded as satisfactory (green). Poor (red) pages are those that take more than 4.0 seconds to load:
Largest Contentful Paint Analysis Tools
LCP is the easiest Core Web Vital metric to comprehend, but it may not be obvious which element will be chosen for analysis.
The DevTools Lighthouse panel is provided in Chromium-based browsers such as Chrome, Edge, Brave, Opera, and Vivaldi. Open DevTools from the browser menu – usually at More tools > Developer tools or the keyboard shortcuts Ctrl | Cmd + Shift + I or F12 – then navigate to the Lighthouse tab (older editions may name it Audit)
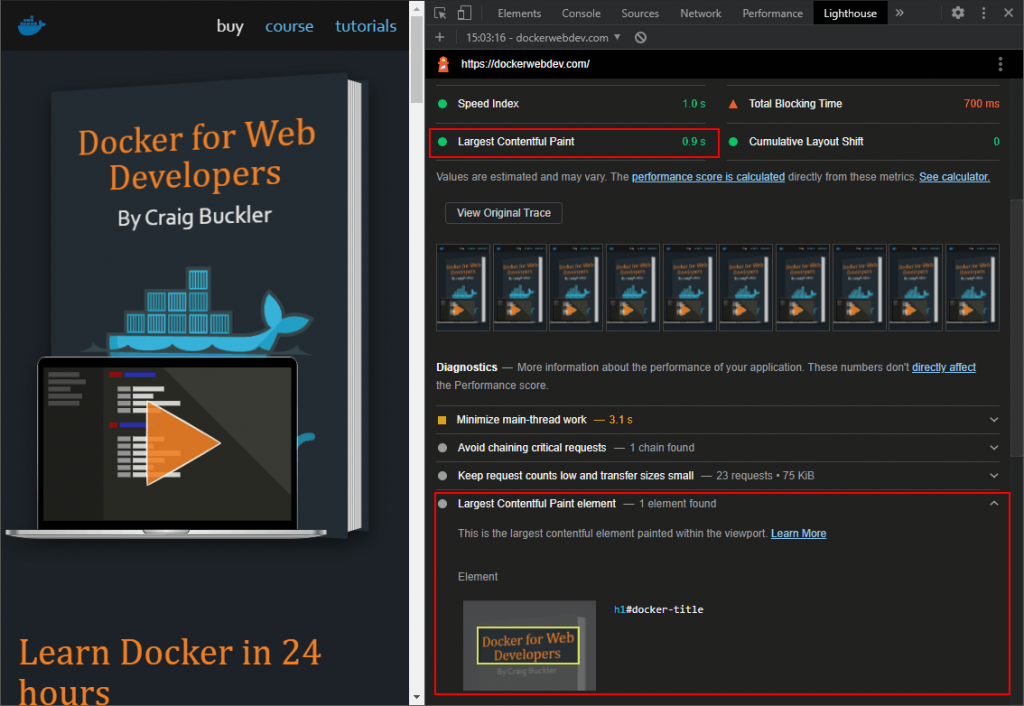
Make a Mobile Performance report, and then look at the Performance part. An expanded segment identifies the selected element in the Largest Contentful Paint time:
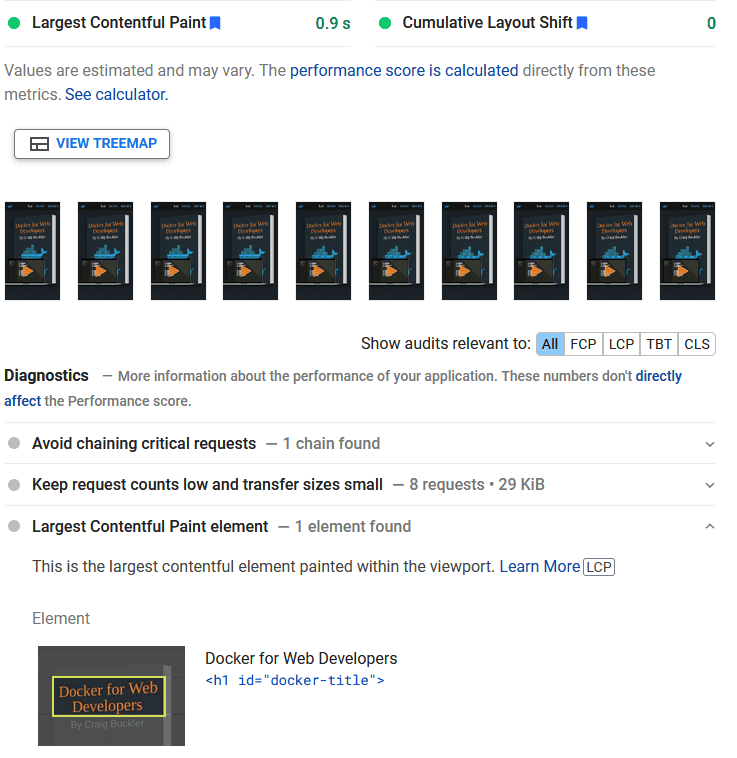
If you don’t have access to a Chromium-based browser, you can get similar results using the online PageSpeed Insights and web.dev Measure tools:
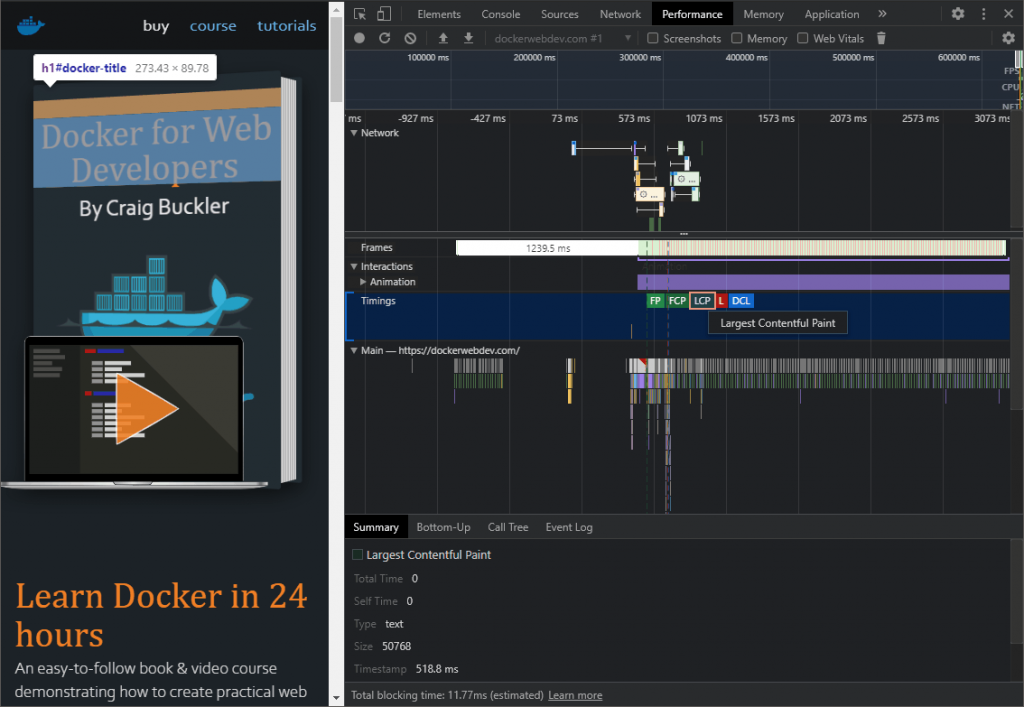
An LCP indicator is also visible in the DevTools Performance panel. To view the report, first click the circular Record icon, then reload your page. Finally, click the Stop button. To identify the element and see a summary of statistics, click the LCP icon in the Timings section.

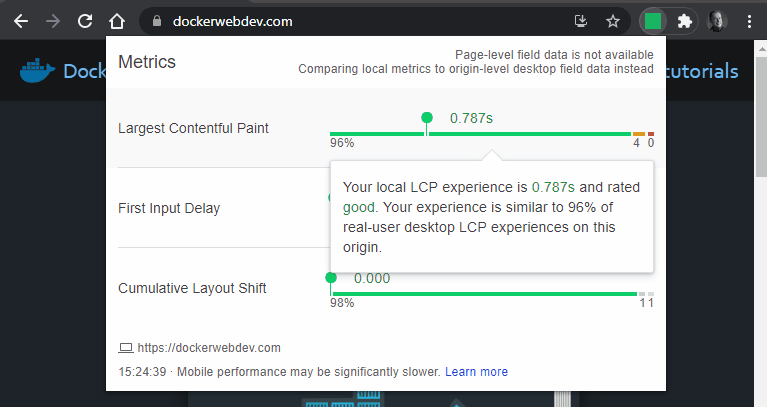
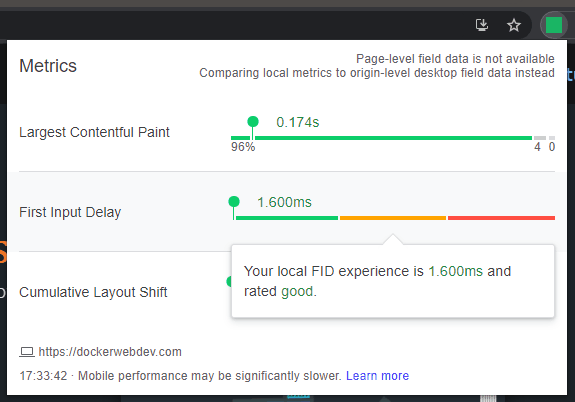
Web Vitals is a Chrome extension that may also be loaded on other Chromium-based browsers. It calculates Core Web Vitals metrics for each site you visit, and the indicator changes colour depending on the outcome. You may also view more LCP details by clicking the extension icon:
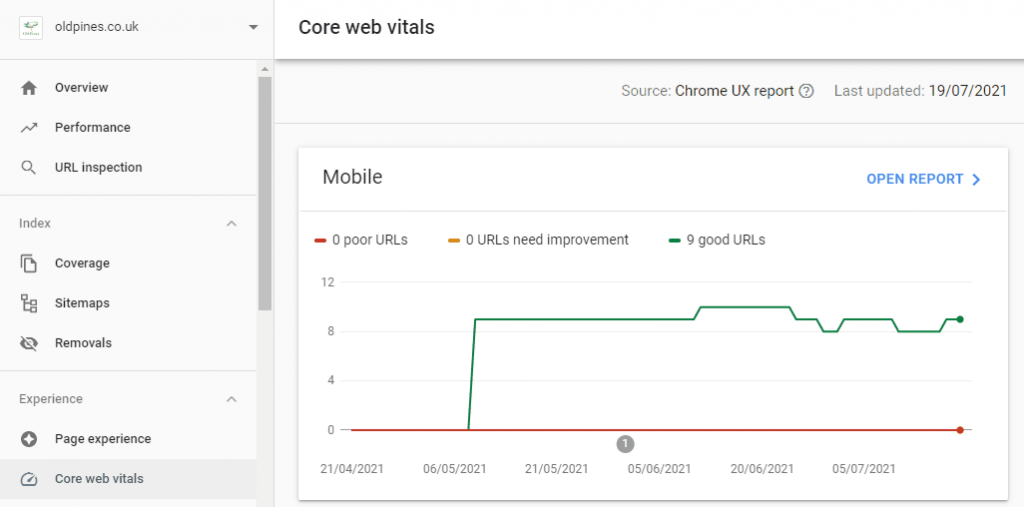
If your site is added as a property, Google’s Search Console now has a Core Web Vitals area. The report depicts the evolution of CWV measures over time. It’s worth noting that it doesn’t identify specific LCP metrics, and it’s limited to sites with a reasonable amount of traffic:
For a specific URL, the Chrome User Experience Report lets you access real-time usage statistics, including LCP, across different countries, connections, and devices. Because Google BigQuery is a public project, you’ll need to create a Google Cloud Platform account and give billing information. The report will only be meaningful if a URL has a significant amount of traffic.
Finally, the web-vitals JavaScript library is a one-kilobyte script that calculates LCP and other Core Web Vital data for real users on your live site. You can add the following script to your HTML head> because it can be retrieved through a CDN:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My page</title>
<script type="module">
import { getLCP } from 'https://unpkg.com/web-vitals?module';
getLCP(console.log);
</script>
<!-- rest of page -->
getLCP() is an asynchronous function with a callback that is called when the LCP value is calculated (though it may never trigger if the page loads in a background tab). An object containing: is provided to the callback function.
name: the name of the metric (“LCP” in this case)
value: the calculated value
id: a unique ID representing this metric for the current page
delta: the delta between the current value and the last-reported value
entries: an array of entries used in the value calculation
Although it's more practical to transmit the data to a server or Google Analytics for further analysis, the script above outputs the object to the console.Common Causes of Poor Largest Contentful Paint Scores
Poor LCP scores are typically caused by slow-loading pages that prevent the largest block from appearing quickly:
- The server response could be slow because it’s overloaded or doing too much work to render a page. This may not necessarily be your site’s fault – it could be due to server constraints if you’re using a shared hosting service.
- Render-blocking CSS and JavaScript can delay page loading if they’re referenced in the HTML above the primary content.
- Other resources like large images and videos can reduce available bandwidth and take longer to render.
- Page content generated on the client rather than the server also takes longer to appear.
How To Improve the Largest Contentful Paint Scores
A thorough audit can reveal loading issues, but the majority of the time, it’s simply a matter of lowering the amount of data transmitted to the browser. The following suggestions will assist you in improving your LCP score:
- Upgrade your server and/or hosting service. Ensure download speeds remain fast even at times of high usage.
- Activate server compression and HTTP/2+. There’s no reason not to!
- Reduce server effort. Remove unused code and CMS plugins, then enable effective caching.
- Ensure the browser can cache files effectively. Set appropriate Expires, Last-Modified, and/or ETag hashes in the HTTP header, so files aren’t requested again.
- Use a Content Delivery Network (CDN) to split the load and host assets on servers geographically closer to users.
- Optimize your images. Reduce them to their smallest dimensions and use an appropriate format to minimize file sizes. Ensure any image in the largest content block is requested as early as possible; a preload could help.
- Lazy-load images by adding a
loading="lazy"attribute. Add width and height attributes to ensure appropriate space is reserved on the page before the image completes loading. - Minimize third-party requests, and consider moving assets to your primary domain to avoid extraneous DNS lookups.
- Minimize the number and size of requested files, especially at the top of your HTML.
- Ensure you load required web fonts only. Switch to web-safe fonts for maximum performance.
- Remove unused JavaScript and CSS files.
- Concatenate and minify your JavaScript and CSS files.
- Avoid CSS @import statements — they’re render-blocking and load styles in series.
- Avoid Base64 encoding — it increases file sizes and requires additional processing.
- Consider critical inline CSS. Embed essential “above-the-fold” CSS in a
<link>block at the top of the page, then load further stylesheets asynchronously. - Use asynchronous, deferred, or ES module JavaScript to run scripts later. Execute long-running JavaScript processes in a service worker.
First Input Delay (FID)
The First Input Delay is a metric that determines how responsive your page is. In other words, how fast does it react to user inputs like clicking, pressing, and scrolling?
The time between a user’s interaction and the browser executing their request is measured by the FID metric. It does not take into account the time it takes to execute the handler function, which would normally process the input and update the DOM.
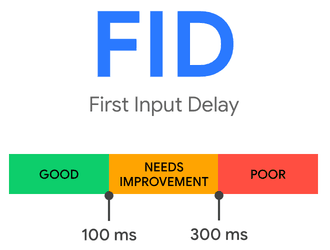
Pages with a FID time of less than 100 milliseconds are regarded as satisfactory (green). Pages that take more than 300 milliseconds to load are judged bad (red):
First Input Delay Analysis Tools
It’s difficult to replicate First Input Delay because it can only be measured when the page is served to a real user who interacts with it. As a result, the outcome is determined by the processor speed and capabilities of each device.
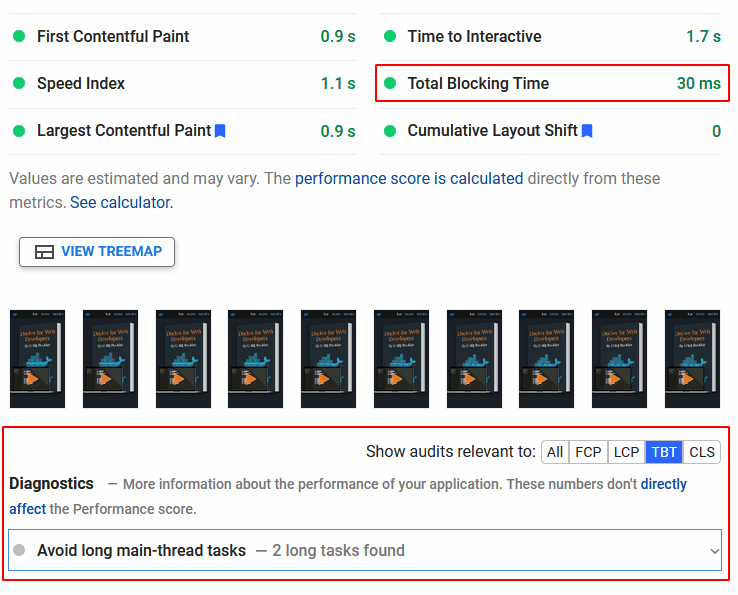
In the DevTools Lighthouse panel or PageSpeed Insights, FID is not calculated. They can, however, establish the Total Blocking Time (TBT). For the First Input Delay, this is an acceptable estimate. It calculates the time difference between:
The First Contentful Paint (FCP), or the point at which page content begins to render, and the Last Contentful Paint (LCP).
The Time to Interactive (TTI), or the time at which the page can respond to user input. TTI is presumed when no long-running tasks are active and fewer than three HTTP requests have yet to complete.

Like LCP, the Chrome User Experience Report allows you to query real FID statistics recorded across different countries, connections, and devices for a specific URL.
The web-vitals JavaScript library can also calculate FID metrics for real users on your live site. You can add the following script to your HTML <head> to output FID metrics to a callback function:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My page</title>
<script type="module">
import { getFID } from 'https://unpkg.com/web-vitals?module';
getFID(console.log);
</script>
<!-- rest of page -->Common Causes of Poor First Input Delay Score
Poor FID and TBT scores are usually caused by client-side code that hogs the processor, such as:
Large amounts of render-blocking CSS and JavaScript, which cause the page to stall while the code is downloaded and parsed.
Large, time-consuming scripts that begin running as soon as the page is loaded
JavaScript operations that take a long time to complete or aren’t well optimised
Browsers run on a single thread by default, which can only do one task at a time. If a JavaScript function takes a second to run, all other rendering processes are paused for that time. The page is unable to respond to user input, update the DOM, display animations, and so forth. In some outdated browsers, even GIF animations are prohibited.
How to Improve First Input Delay Scores
A client-side JavaScript audit can help discover problems, but most of the time it’s just a matter of deleting superfluous code and ensuring that activities are completed promptly.
The following suggestions will assist you in improving your FID score:
- Generate and cache as much static HTML content on the server as possible. Try not to rely on client-side JavaScript frameworks to render the same HTML for everyone.
- Ensure the browser can cache files effectively. Set appropriate Expires, Last-Modified, and/or ETag hashes in the HTTP header, so files are not requested again.
- Adopt progressive enhancement techniques, so the interface is usable in HTML and CSS before JavaScript runs.
- Remove unused JavaScript and CSS files.
- Concatenate and minify your JavaScript and CSS files.
- Avoid excessive use of expensive CSS properties such as box-shadow and filter.
- Use asynchronous, deferred, or ES module JavaScript to run scripts later.
- Minimize third-party JavaScript requests for analytics, social media widgets, discussion forums, etc. These can quickly mount up to several megabytes of JavaScript.
- Lazy-load JavaScript components on demand, e.g. chat widgets, video players, etc.
- Delay loading of less critical scripts such as analytics, advertisements, and social media tools.
- Break up long-running JavaScript tasks into a series of smaller jobs that execute after a short requestIdleCallback, setTimeout, or requestAnimationFrame delay.
- Consider executing long-running JavaScript processes in a web worker, which uses a background thread.
Cumulative Layout Shift (CLS)
The visual stability of a page is measured by CLS. In other words, does the website content shift or leap around suddenly, especially when it first loads?
When items move without notice or user intervention, CLS generates a score. When reading an article on a mobile device, you’ve surely noticed that the text jumps off-screen and you lose your place. The worst-case scenarios may lead you to click on an inaccurate link.
CLS issues are most noticeable when a large image or commercial loads above the current scroll position, causing a zero-height region to increase by hundreds of pixels in an instant.
The following metrics are multiplied together to get cumulative Layout Shift scores:
- The impact fraction: This is the total area of all unstable elements in the viewport, i.e. those that will “jump.” If elements covering 60% of the viewport are displaced during the page load, the impact fraction is 0.6. Note that the elements that caused that shift, such as an image or advertisement, are considered stable because they do not necessarily move after being rendered.
- The distance fraction: This is the greatest distance moved by any single unstable element in the viewport. If the greatest displacement occurs on an element that moves from 0,100 to 0,800, it has shifted by 700 vertical pixels. If the device viewport is 1,000 px in height, the distance fraction is 700 px / 1000 px = 0.7. The calculated Cumulative Layout Shift score is therefore 0.6 x 0.7 = 0.42.
Google has made changes to the CLS metric to accommodate the following situations:
- Layout shifts are grouped into “sessions” that last for five seconds but close after one second if no further layout shifts occur. If two or more shifts occur within one second, their scores are added.
- Layout shifts are not recorded for 500 ms after user interaction, such as a click. In some cases, this triggers DOM updates (e.g. opening a menu, showing an error message, displaying a modal dialog, etc.).
- Single-page applications which remain open for more extended periods and make numerous DOM updates are not adversely affected.
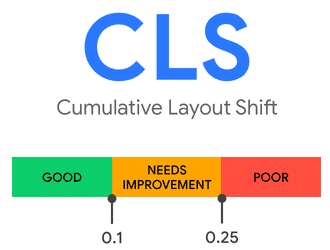
Pages sporting a CLS score of 0.1 or less are considered good (green). Pages that exceed 0.25 are considered poor (red):
Cumulative Layout Shift Analysis Tool
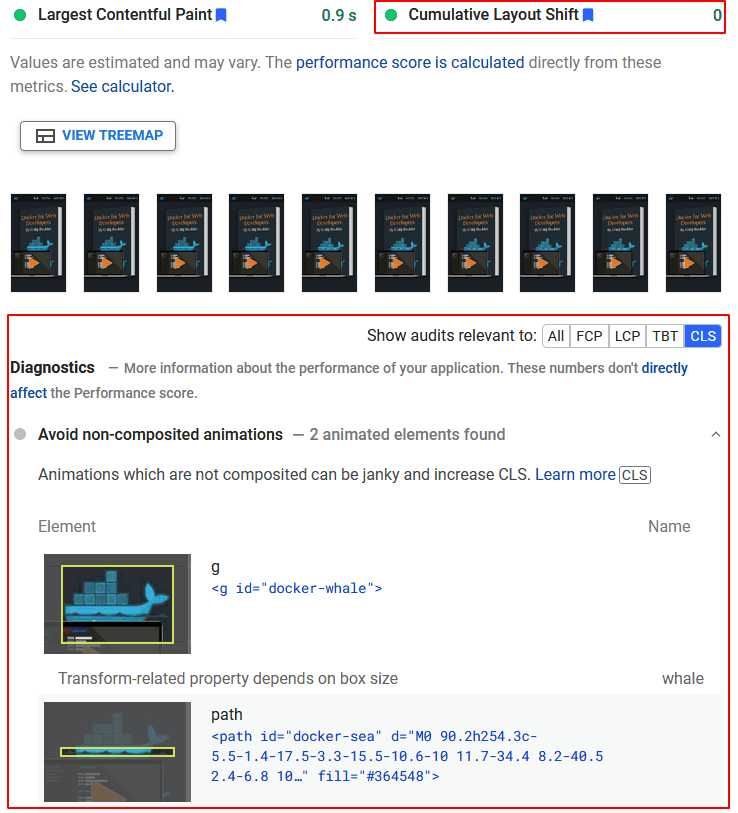
CLS metrics are calculated in the DevTools Lighthouse panel, PageSpeed Insights, and web.dev Measure tools:

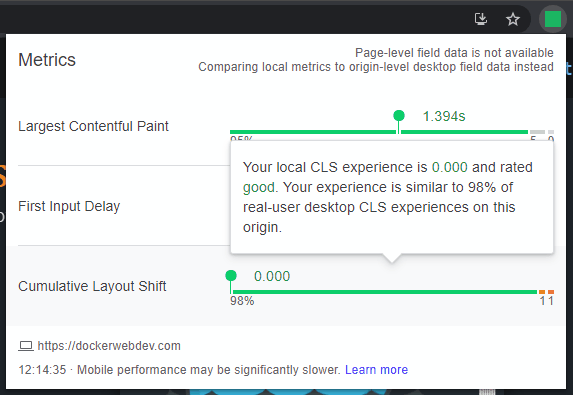
The Web Vitals extension for Google Chrome also shows the CLS metric:
Like LCP and FID, the Chrome User Experience Report allows you to query real CLS statistics recorded across different countries, connections, and devices for a specific URL.
The web-vitals JavaScript library can also calculate CLS metrics for real users on your live site, just as it does with LCP and FID. The following script could be added to your HTML <head> to output CLS metrics to a callback function:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My page</title>
<script type="module">
import { getCLS } from 'https://unpkg.com/web-vitals?module';
getCLS(console.log);
</script>
<!-- rest of page -->Common Causes of Poor Cumulative Layout Shift Score
Poor CLS scores are typically caused by slow-loading page assets and dynamic or unsized DOM elements:
- Space on the page is not reserved for images, iframes, advertisements, etc.
- Content is dynamically injected into the DOM, typically after a network request for advertisements, social media widgets, etc.
- Web font loading causes a noticeable Flash of Invisible Text (FOIT) or Flash of Unstyled Text (FOUT).
How To Improve Cumulative Layout Shift Scores
A client-side audit can identify issues, but it’s generally a matter of ensuring that space is reserved for content before it downloads. The server optimization tips suggested for Largest Contentful Paint will have some benefit, but further improvements are possible:
- Add width and height attributes to HTML
<img>and<iframe>tags or use the new CSS aspect-ratio property to ensure appropriate space is reserved on the page before asset downloads. - Set appropriate dimensions for container elements enclosing slower-loading third-party content like advertisements and widgets.
- Ensure images and other assets appearing toward the top of the page are requested as early as possible — a preload could prove helpful.
- Minimize web font usage, and consider using commonly available OS fonts when possible.
- Load web fonts and set CSS font-display to optional or swap. Ensure you use a similarly-sized fallback font to minimize the layout shift.
- Avoid inserting elements toward the top of the page unless it responds to a user action such as a click.
- Make sure user interactions are complete within 500 milliseconds of the input trigger.
- Use CSS transform and opacity for more efficient animations that don’t incur a re-layout.
- Consider critical inline CSS. Embed essential “above-the-fold” CSS in a
<link>block at the top of the page, then load additional stylesheets asynchronously. - Where necessary, consider containment, a new CSS feature that allows you to identify isolated subtrees of a page. The browser can optimize processing by rendering — or not rendering — specific DOM content blocks.