Best way to Add Google Maps in weForms

Add Google Maps in weForms
The Contact Form is one of the most typical forms you’ll use with weForms. It is now typical to add a map of your location with your contact information. It has a feature that allows you to add Google Maps, which makes this operation a breeze. The instructions in the following article will show you how to add your Google Maps API key to a form and where to put it.
- WeForms: Adding the Google Maps API Key
- Incorporating a Google Map into a Form
In weForms, where do I put the Google API Key?
Before you can acquire the actual Google Maps API key, you’ll need to have a billable account, according to Google. You must be logged into the WordPress Administrator Dashboard to follow the instructions below.

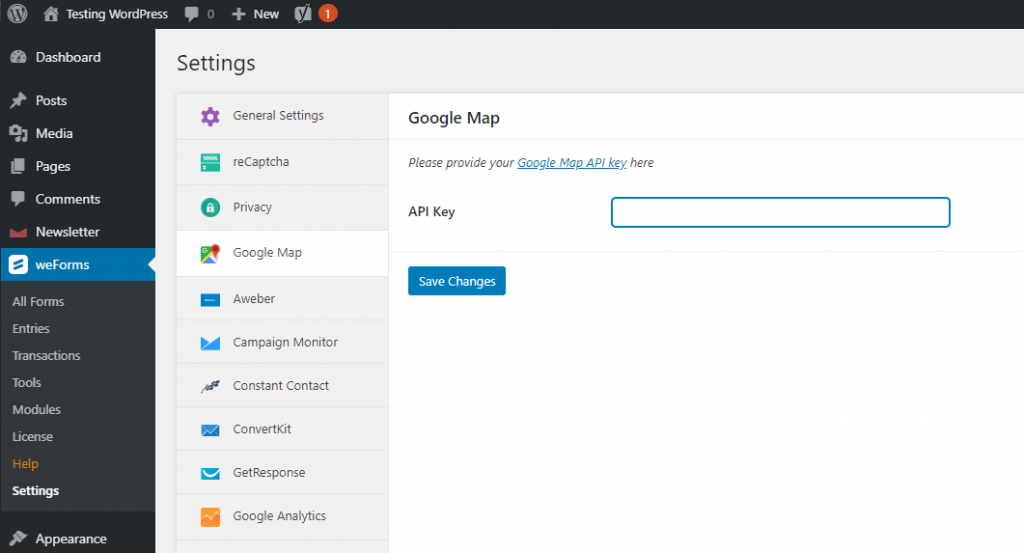
WeForms: Adding the Google Maps API Key.
- On the main menu, select weForms.
- Go to the Settings tab.
- Select Google Maps from the drop-down menu.
- Copy the key you got from Google and paste it into the API Key area.
- Save your changes by clicking the Save Changes button.
Google Maps can be added to your form.
- Choose whether you want to edit an existing form or create a new one.
- Click Google Map in the Form Editor. If your key has been added to the list,
- If you’ve done everything correctly, you’ll have the option.
- Add the address you want to use in the map to the editing column on the right.
- Save the form by clicking the button.
